Click Here To download Full Source Code
ToggleButton is used to make ON or OFF a particular task. For Example Alarm ON/OFF , Bluetooth ON/OFF, WI-FI ON/OFF etc..
package name : selva.toggle
project name : ToggleButton
main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="84dp"
android:text="Toggle Button"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#00ff00" />
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="100dp"
android:layout_marginTop="30dp"
android:textOn="Hide Image"
android:textOff="Show Image"
android:checked="false"
android:text="ToggleButton" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="125dp"
android:layout_marginTop="100dp"
android:visibility="invisible"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="84dp"
android:text="Toggle Button"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#00ff00" />
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="100dp"
android:layout_marginTop="30dp"
android:textOn="Hide Image"
android:textOff="Show Image"
android:checked="false"
android:text="ToggleButton" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="125dp"
android:layout_marginTop="100dp"
android:visibility="invisible"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
ToggleButtonActivity.java
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ToggleButton;
public class ToggleButtonActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ToggleButton tbutton=(ToggleButton) findViewById(R.id.toggleButton1);
final ImageView img=(ImageView) findViewById(R.id.imageView1);
Log.d("p","p1");
tbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Log.d("p","p2");
int x;
String flag=(String) tbutton.getText();
if(flag.equalsIgnoreCase("Hide Image"))
{
Toast.makeText(getApplicationContext(), "Image visible On", Toast.LENGTH_SHORT).show();
img.setVisibility(View.VISIBLE);
}
else
{
Toast.makeText(getApplicationContext(), "Image visible Off", Toast.LENGTH_SHORT).show();
img.setVisibility(View.GONE);
}
}
});
}
}
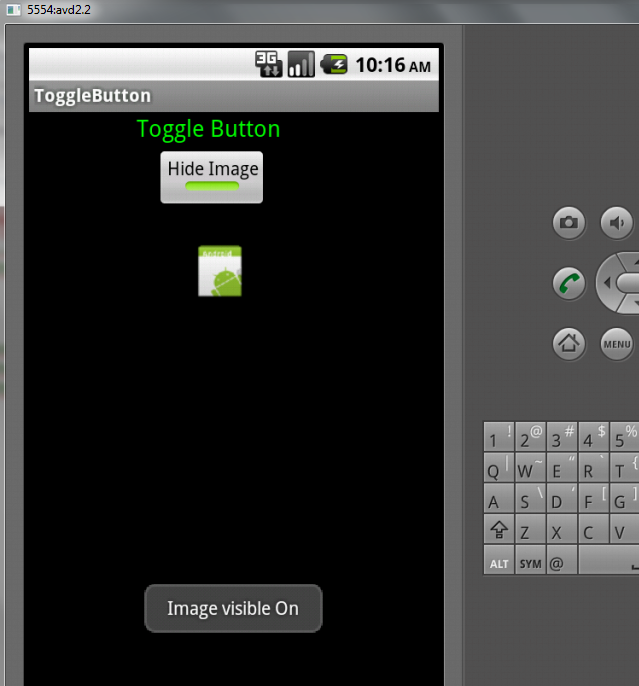
click Show Image
click Hide Image
Click Here To download Full Source Code



Thanks so much for this!
ReplyDeleteyou are welcome
Delete