package name: selva.text
project name: Textview
Android version: 1.5 (support 1.5 and above versions)
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00FF00"
android:text="This is TextView" />
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#FF4500"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is Large Text"
android:textColor="#FFD700"
android:textAppearance="?android:attr/textAppearanceLarge" />
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#FF4500"/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is Medium Text"
android:textColor="#8B0000"
android:textAppearance="?android:attr/textAppearanceMedium" />
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#FF4500"/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is Small Text"
android:textColor="#ffffff"
android:textAppearance="?android:attr/textAppearanceSmall" />
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#FF4500"/>
<Button
android:id="@+id/button1"
android:layout_width="106dp"
android:layout_height="wrap_content"
android:text="View String" />
</
LinearLayout>
TextviewActivity
.java
package selva.text;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class TextviewActivity extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final TextView textview=(TextView) findViewById(R.id.textView1);
final TextView ltextview=(TextView) findViewById(R.id.textView2);
final TextView mtextview=(TextView) findViewById(R.id.textView3);
final TextView stextview=(TextView) findViewById(R.id.textView4);
Button viewstring=(Button) findViewById(R.id.button1);
viewstring.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
String st="Textview String";
textview.setText(st);
String st1="Large Textview String";
ltextview.setText(st1);
String st2="Medium Textview String";
mtextview.setText(st2);
String st3="Small Textview String";
ltextview.setText(st3);
}
});
}
}
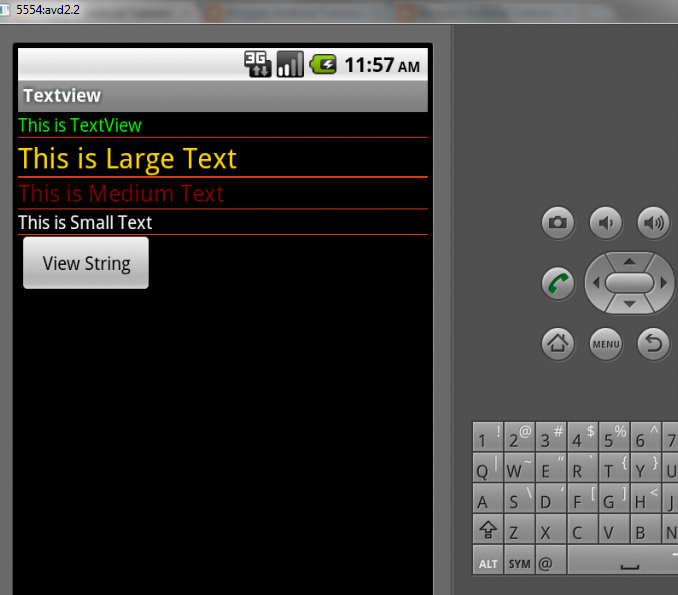
OUTPUT:
click View String button.


"I very much enjoyed this article.Nice article thanks for given this information. i hope it useful to many pepole.php jobs in hyderabad.
ReplyDelete"
That's good
ReplyDelete