Click Here to download source code
Package Name : selva.file
Project Name : File1
Version : 1.5 ( Supports 1.5 and above versions)
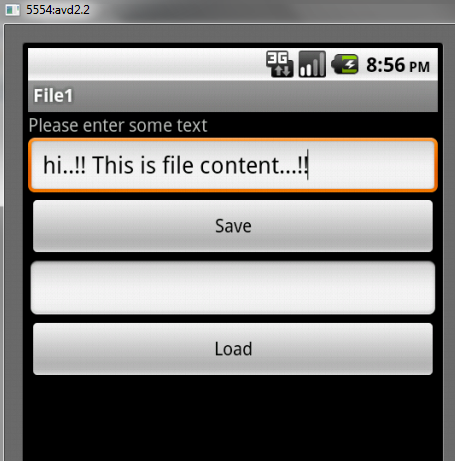
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Please enter some text"/>
<EditText
android:id="@+id/txtText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnSave"
android:text="Save"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/txtText2"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnLoad"
android:text="Load"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Please enter some text"/>
<EditText
android:id="@+id/txtText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnSave"
android:text="Save"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/txtText2"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnLoad"
android:text="Load"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
File1Activity.java
package selva.file;
import android.app.Activity;
import android.os.Bundle;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class File1Activity extends Activity
{
private EditText textBox,textBox1;
private static final int READ_BLOCK_SIZE = 100;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textBox = (EditText) findViewById(R.id.txtText1);
textBox1 = (EditText) findViewById(R.id.txtText2);
Button saveBtn = (Button) findViewById(R.id.btnSave);
Button loadBtn = (Button) findViewById(R.id.btnLoad);
saveBtn.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v)
{
String str = textBox.getText().toString();
try
{
FileOutputStream fOut =openFileOutput("textfile.txt",MODE_WORLD_READABLE);
OutputStreamWriter osw = new OutputStreamWriter(fOut);
//---write the string to the file---
osw.write(str);
osw.flush();
osw.close();
//---display file saved message---
Toast.makeText(getBaseContext(),"File saved successfully!",Toast.LENGTH_SHORT).show();
//---clears the EditText---
textBox.setText("");
}
catch (IOException ioe)
{
ioe.printStackTrace();
}
}
});
loadBtn.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v)
{
try
{
FileInputStream fIn =openFileInput("textfile.txt");
InputStreamReader isr = new InputStreamReader(fIn);
char[] inputBuffer = new char[READ_BLOCK_SIZE];
String s = "";
int charRead;
while ((charRead = isr.read(inputBuffer))>0)
{
//---convert the chars to a String---
String readString =String.copyValueOf(inputBuffer, 0,charRead);
s += readString;
inputBuffer = new char[READ_BLOCK_SIZE];
}
//---set the EditText to the text that has been
// read---
textBox1.setText(s);
Toast.makeText(getBaseContext(),"File loaded successfully!",Toast.LENGTH_SHORT).show();
}
catch (IOException ioe)
{
ioe.printStackTrace();
}
}
});
}
}
import android.app.Activity;
import android.os.Bundle;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class File1Activity extends Activity
{
private EditText textBox,textBox1;
private static final int READ_BLOCK_SIZE = 100;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textBox = (EditText) findViewById(R.id.txtText1);
textBox1 = (EditText) findViewById(R.id.txtText2);
Button saveBtn = (Button) findViewById(R.id.btnSave);
Button loadBtn = (Button) findViewById(R.id.btnLoad);
saveBtn.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v)
{
String str = textBox.getText().toString();
try
{
FileOutputStream fOut =openFileOutput("textfile.txt",MODE_WORLD_READABLE);
OutputStreamWriter osw = new OutputStreamWriter(fOut);
//---write the string to the file---
osw.write(str);
osw.flush();
osw.close();
//---display file saved message---
Toast.makeText(getBaseContext(),"File saved successfully!",Toast.LENGTH_SHORT).show();
//---clears the EditText---
textBox.setText("");
}
catch (IOException ioe)
{
ioe.printStackTrace();
}
}
});
loadBtn.setOnClickListener(new View.OnClickListener()
{
public void onClick(View v)
{
try
{
FileInputStream fIn =openFileInput("textfile.txt");
InputStreamReader isr = new InputStreamReader(fIn);
char[] inputBuffer = new char[READ_BLOCK_SIZE];
String s = "";
int charRead;
while ((charRead = isr.read(inputBuffer))>0)
{
//---convert the chars to a String---
String readString =String.copyValueOf(inputBuffer, 0,charRead);
s += readString;
inputBuffer = new char[READ_BLOCK_SIZE];
}
//---set the EditText to the text that has been
// read---
textBox1.setText(s);
Toast.makeText(getBaseContext(),"File loaded successfully!",Toast.LENGTH_SHORT).show();
}
catch (IOException ioe)
{
ioe.printStackTrace();
}
}
});
}
}
Enter some text and click save
Click Load Button
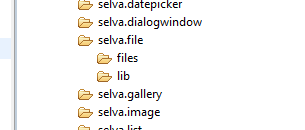
textfile.txt present in DDMS --> File Explorer --> selva.file (Your Package Name)
--> File --> textfile.txt
open DDMS
Click File Explorer
Expand selva.file
Expand files
Click Here to download source code